내용
1. Flutter doctor로 실행환경 점검
2. Visual Studio Code로 프로젝트 생성 / 에뮬레이터 실행
3. Android Studio로 프로젝트 생성 / 에뮬레이터 실행
터미널을 켠다

그러면 내게 어떤 것이 부족한지 상태를 볼수 있다.

만약 이렇게 해결해야하는 이슈들이 있는 경우 친절하게 우측에 어떻게 해결해야하는지 나오니 그대로 입력하자
커맨드를 입력하면 그때마다 허용을 하는지 물어본다 그러면 아래편에 Y 를 눌러 넘어가면 된다.
그다음 VScode에서 플러터를 실행시켜보자
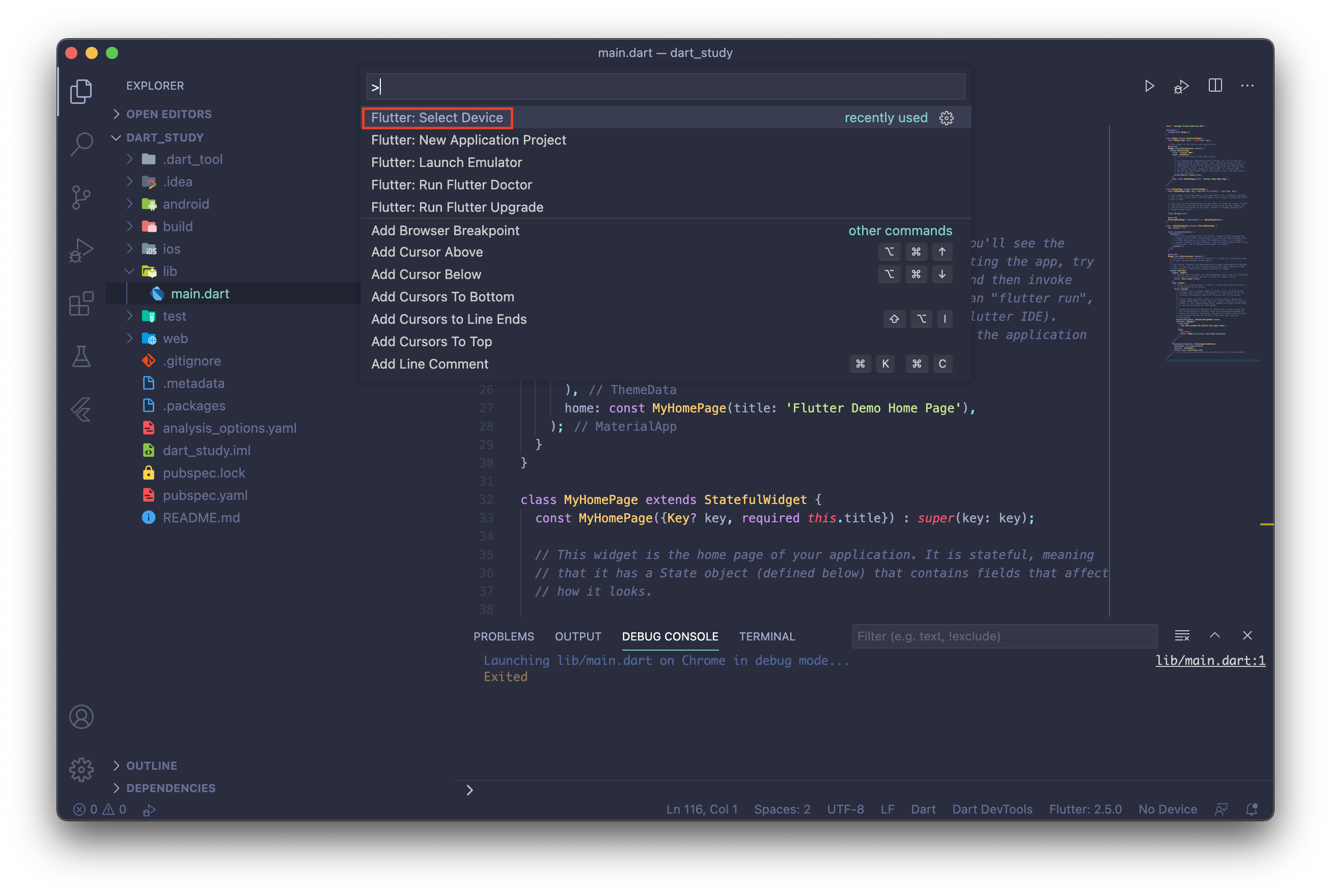
상단 메뉴 View에서 첫번째에 있는 Command Palette : ⌘⇧P 를 누른다.

Flutter 입력
Flutter : New Application Project 선택

1. 저장할 폴더의 위치를 지정
2. 폴더의 이름을 지정

프로젝트의 이름을 지정
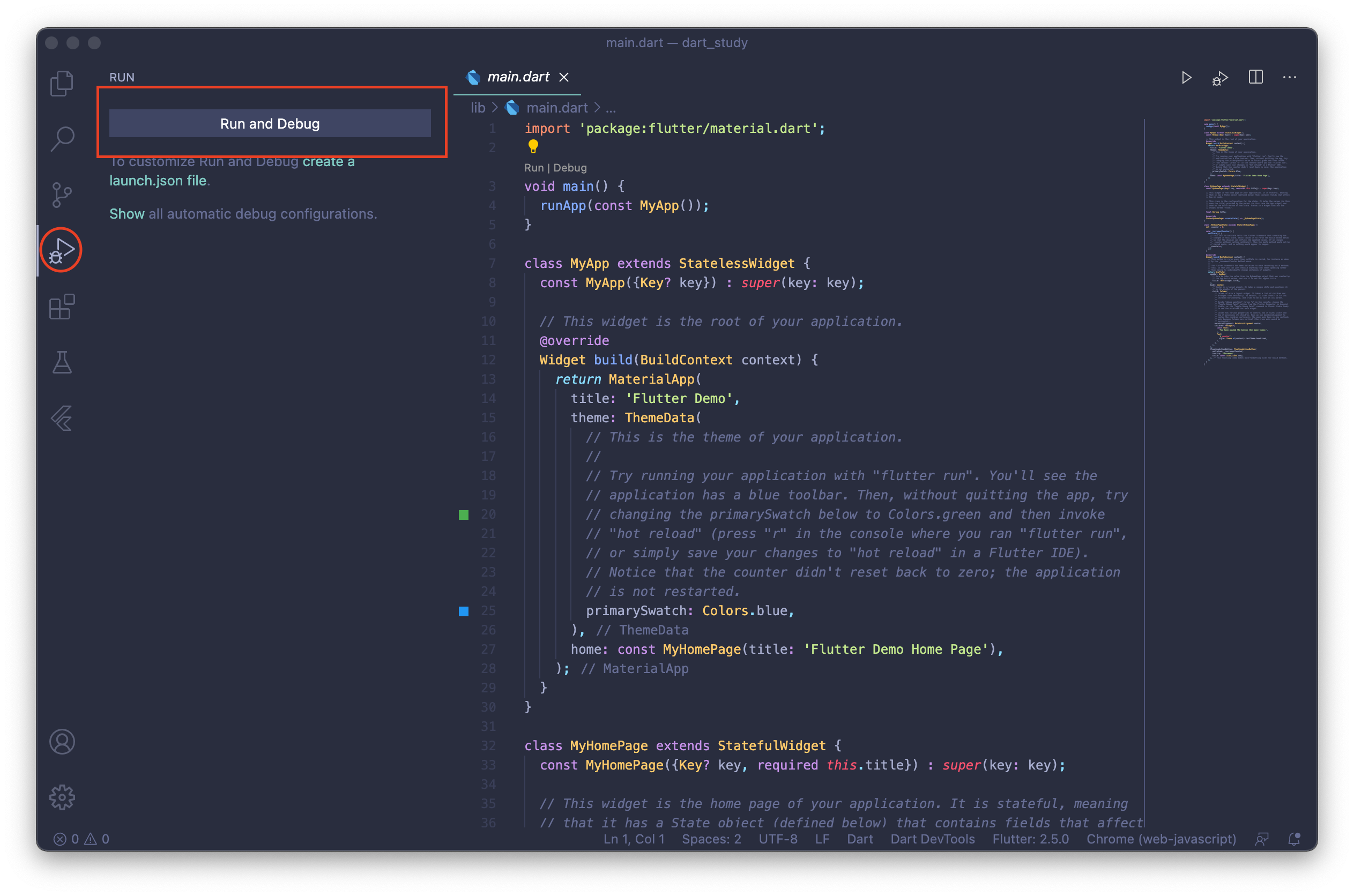
위 화면은 플러터에서 기본적으로 제공하는 플러터 샘플앱 코드이다.

Command Palette 에서 Select Device를 눌러 안드로이드 스튜디오에서 설치한 가상 에뮬레이터를 선택한다.
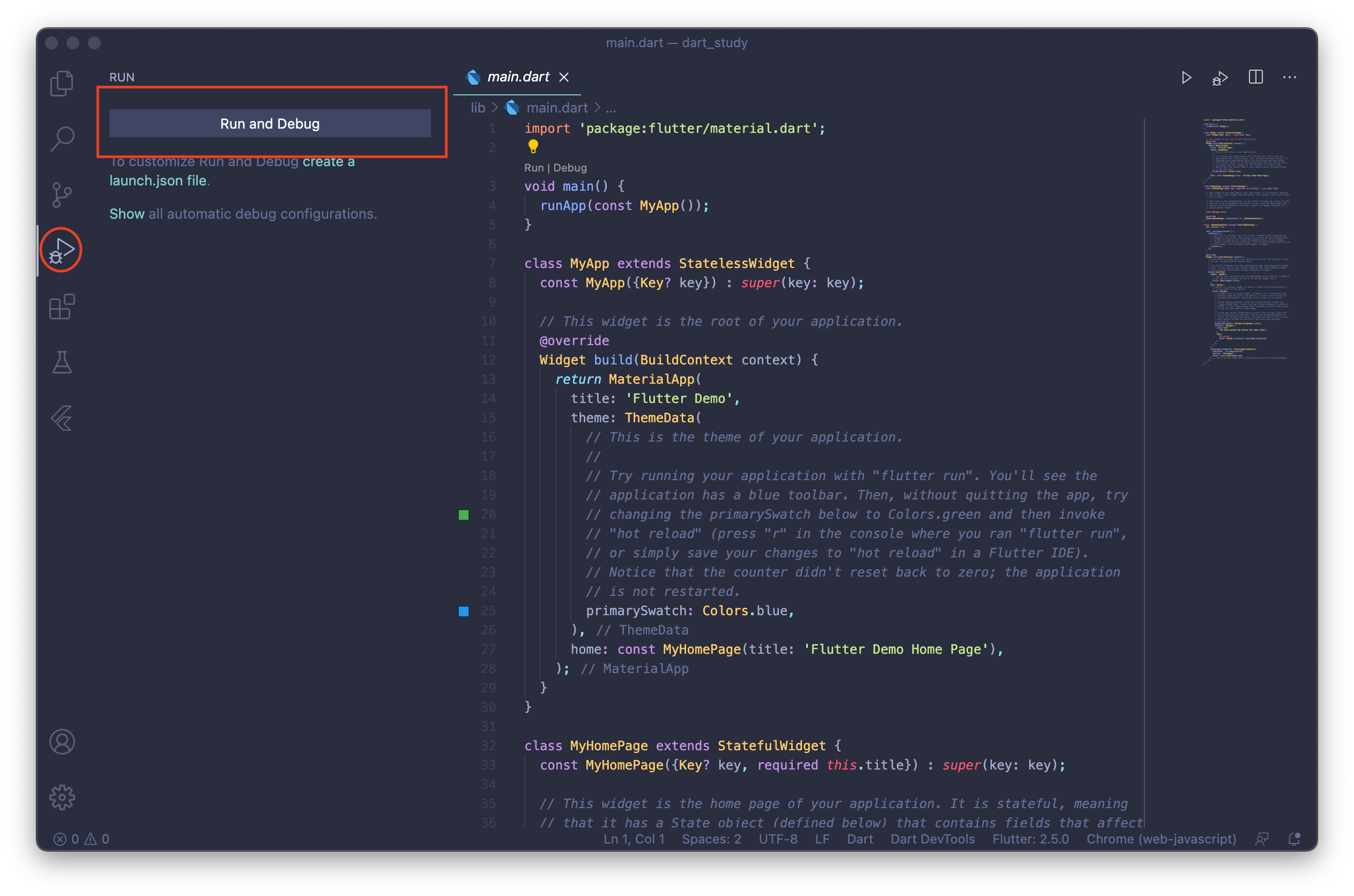
그다음 Launch Emulator를 눌러도되고 좌측 세로로된 곳의 "재생버튼 + 벌레 모양의 아이콘" - Run and Debug 선택

시간이 흐르면 가상 에뮬레이터가 실행된다. 처음 켤때는 오래걸린다.
📌 현재 arm 기반의 M1 맥은 녹스나 블루스택 같은 안드로이드 에뮬레이터를 사용할 수 없다. (2021.9.27 현재)
안드로이드 앱 개발을 할 때 사용하는 구글에서 제공하는 안드로이드 에뮬레이터도 정식 버전은 없고 프리뷰만 업데이트 되고 있는 상황이다. 아직 프리뷰 버전의 에뮬레이터인데도 사양이 엄청 좋다.. 하지만 이 프리뷰 버전은 구글 플레이가 지원되지 않아서 apk를 넣어서 설치해야 하는데, 프리뷰 버전에서 구글 플레이를 사용하는 방법이다.
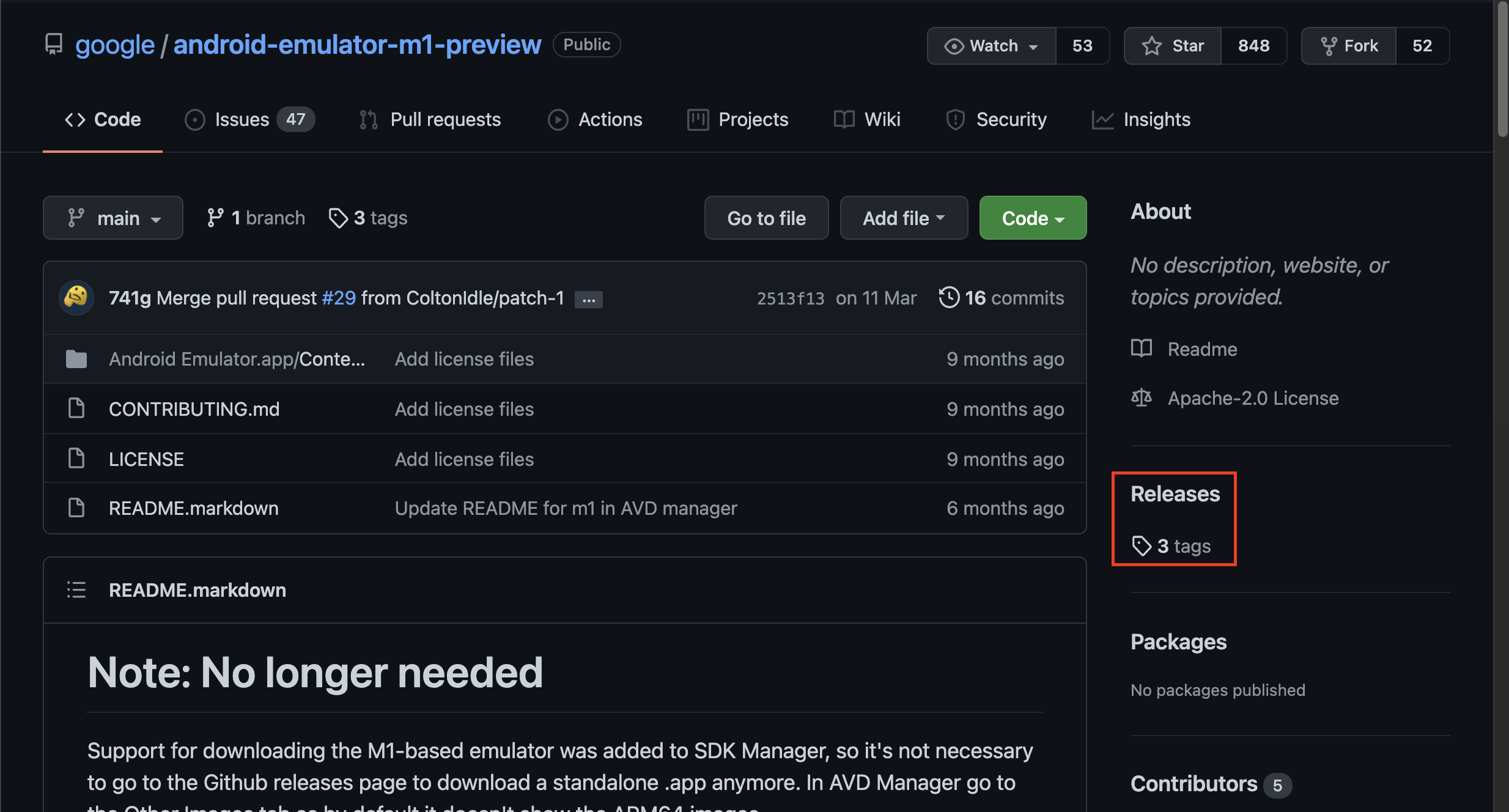
https://github.com/google/android-emulator-m1-preview/releases
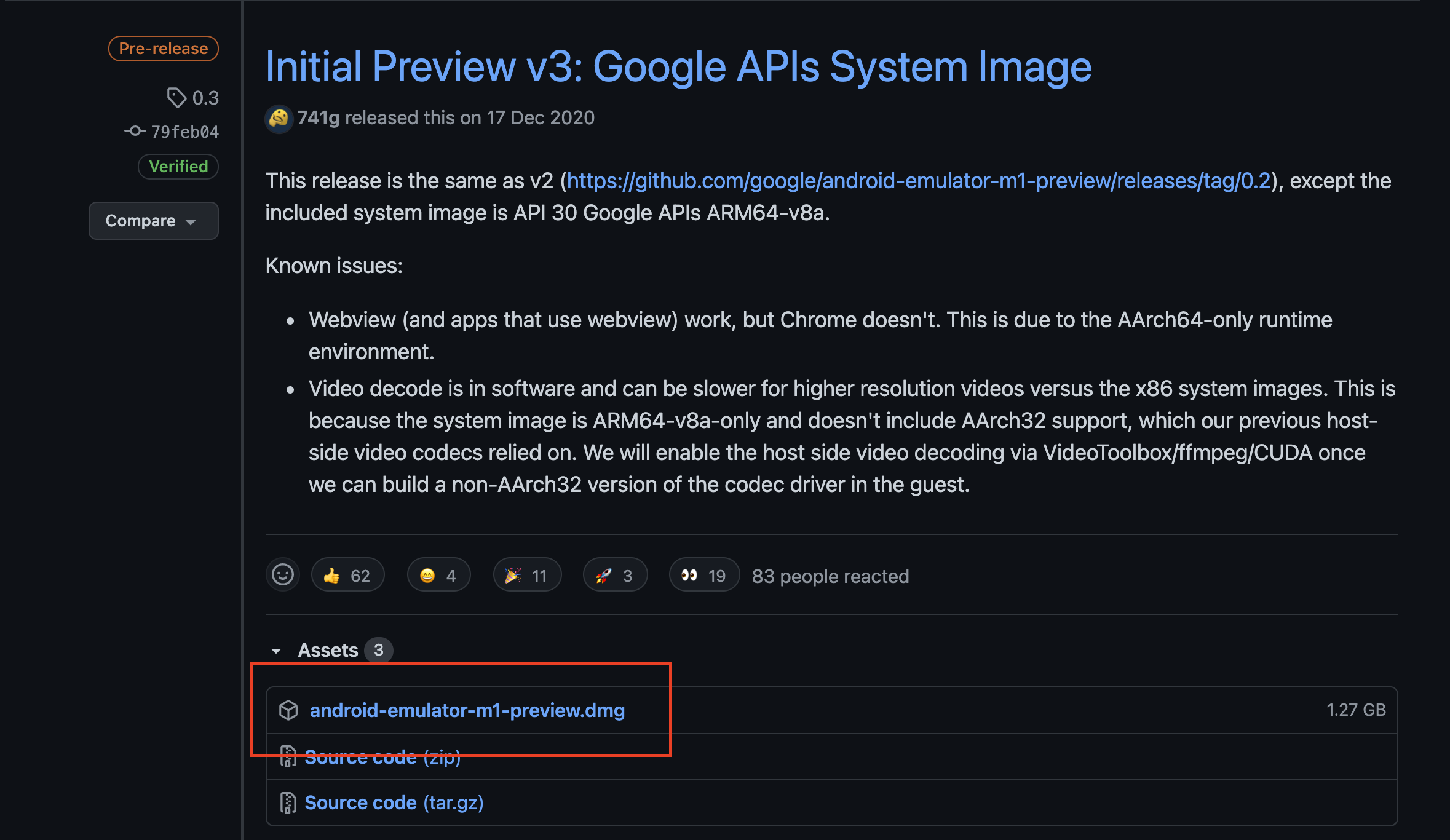
먼저, 구글에서 개발 중인 M1 칩 용 안드로이드 에뮬레이터 프리뷰 버전은 위의 깃헙을 통해 공개되고 있다. 이것을 받아서 내용을 일부 변경해서 사용할 예정이다. 위의 링크에 들어가서 release에 있는 v3를 다운받아주면 된다. 아니면 이 링크에서 바로 다운받아도 된다.



다운받은 android-emulator-m1-preview.dmg 를 마운트하면 위 화면처럼 나오는데 Android Emulator를 Applications로 복사해준다.
에뮬레이터를 켠 상태에서는 그대로 디버그를 누르면 앱에 현재 상태가 빌드된다.
아니면 좌측의 Run and Debug 혹은 아이콘을 눌러도 된다.


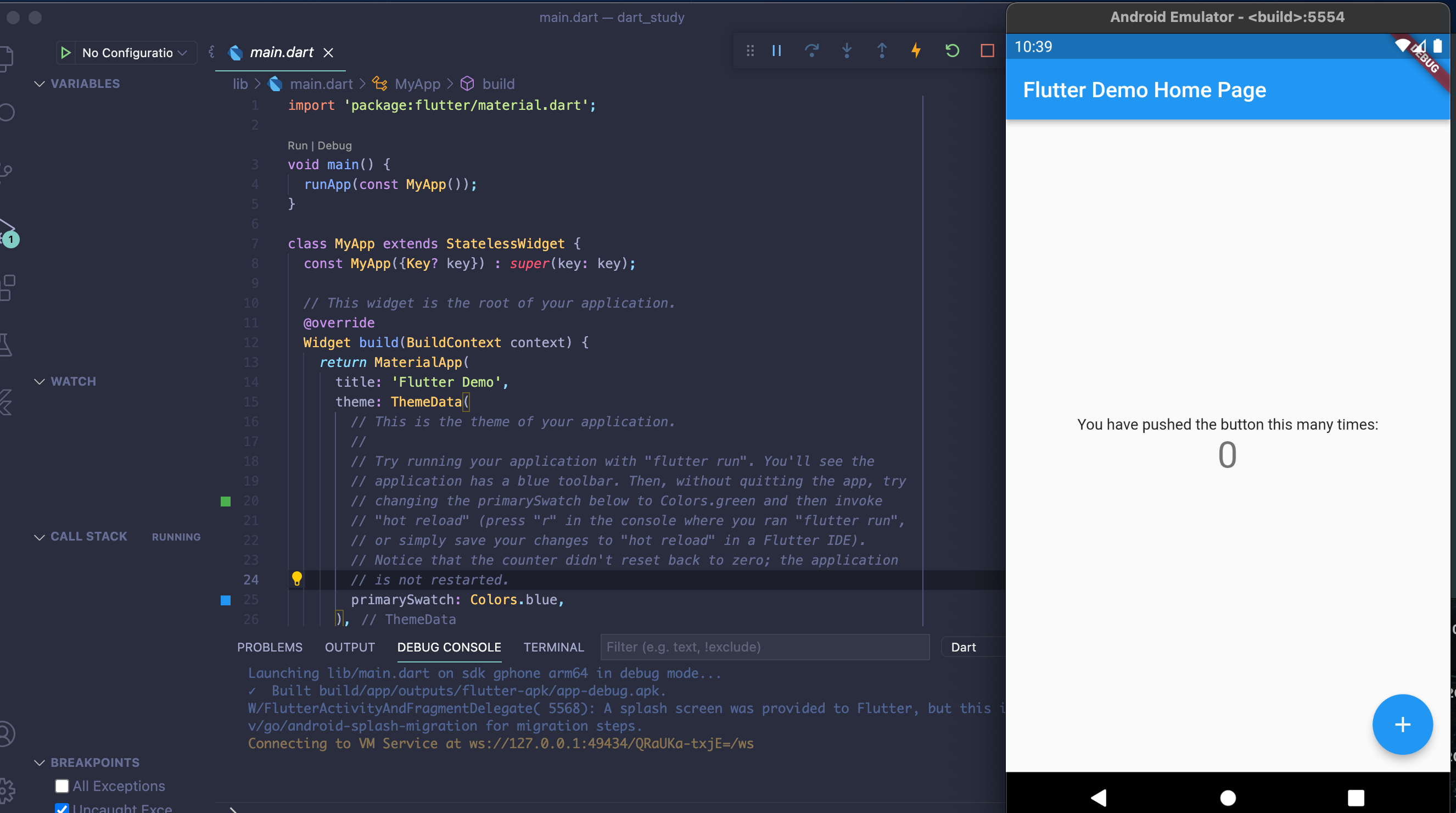
처음 빌드할땐 오래걸린다. 기다리다보면 이렇게 샘플 앱이 실행된다.!! 이렇게

이제!!! 끝!!!
'모바일 앱개발 > Flutter' 카테고리의 다른 글
| 4년 차 iOS 개발자, 다시 Flutter를 배우는 이유 (2) | 2025.06.10 |
|---|---|
| 플러터 - 삼각형 모양 View 그리기 (0) | 2023.06.11 |
| (Flutter) 안드로이드 스튜디오, 비주얼 스튜디오 코드, 에뮬레이터 설치하기(3) (0) | 2021.09.15 |
| (Flutter) SDK설치와 환경변수 설정하기 (2) (0) | 2021.09.15 |
| (Flutter) 우리는 왜 플러터를 학습해야할까? (1) (0) | 2021.09.14 |


